Alladdine Extra Grid 5.5.
Discover "mhd_grid_extra 5.5": Our latest update focuses on code dynamism for unmatched smoothness and performance speed. Experience a significant boost in your platform's efficiency and responsiveness. Upgrade to 5.5 for the pinnacle of performance.
The following features are available in it:
The addition add-ons gives you great flexibility to customize the front end.
You can also customize with some css skills.
Grant permission to vendors to customize their stores.
With simple steps, you can customize the front end.
1: Control the size of the grid
2: Set a background (image/color)
3: Control the margins of the internal and external network
4: Add a frame and set a color
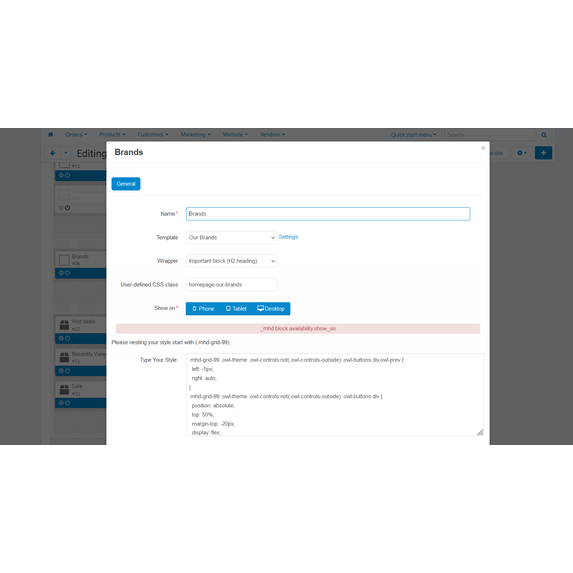
5: Direct block customization with css code (direct injection)
installation
1- Go to the control panel
2- Then choose Add-ons
3- Manage add-ons
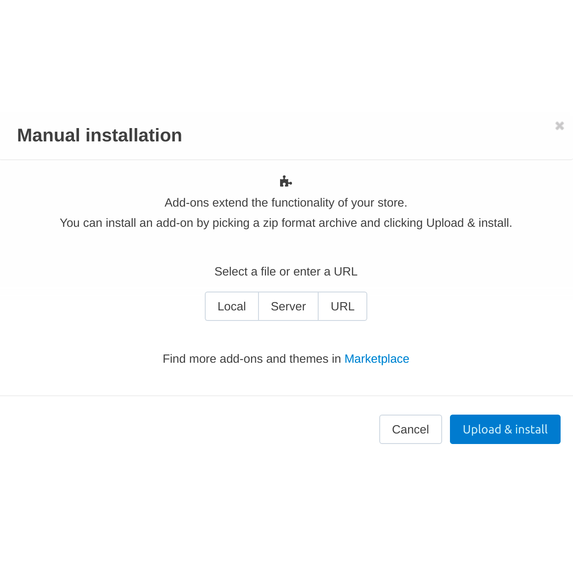
4- Click on the gear button and select Manual installation.
5- In the opened pop-up window select the add-on file, where the required archive is located.
Then click Upload & Install.
![]()
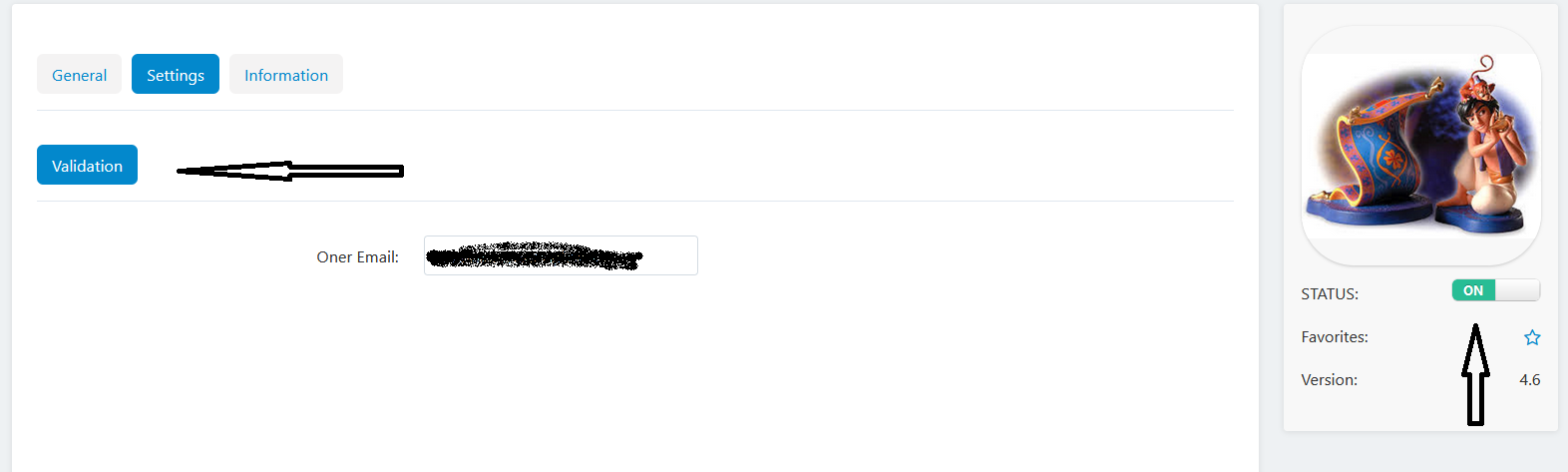
Activation and proof of ownership
After completing the installation process, go to the add-ons Enter the owner's e-mail. save the settings and then activated

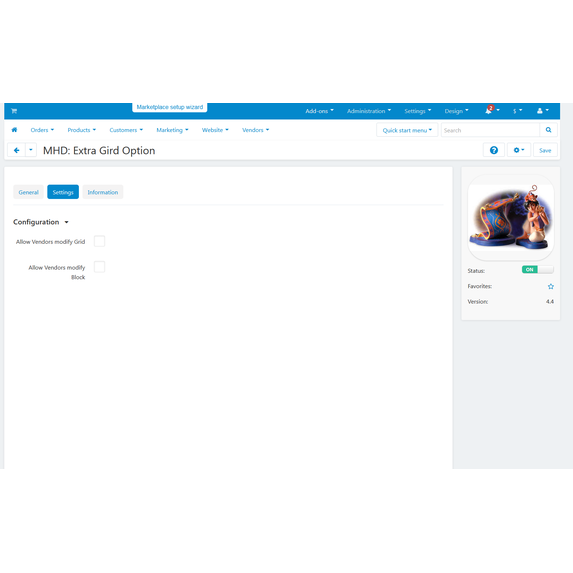
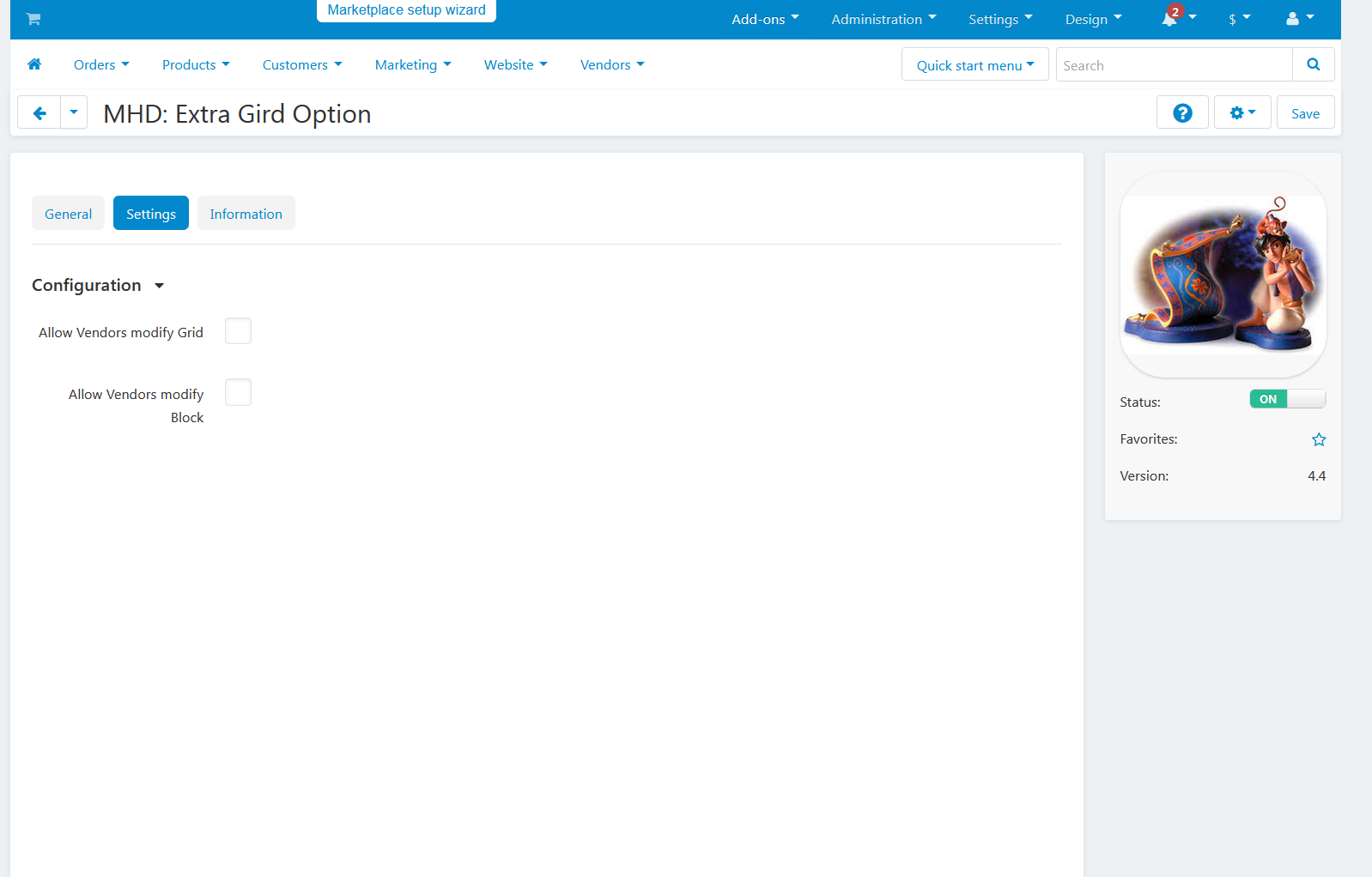
permission to merchants
1- frome control panel Click on the Add-ons -> Alladdinexpress
2- Then choose Add-ons (MHD: Extra Gird Option)
3- Click on settings
4- Click on the checkbox to Allow for Vendors.

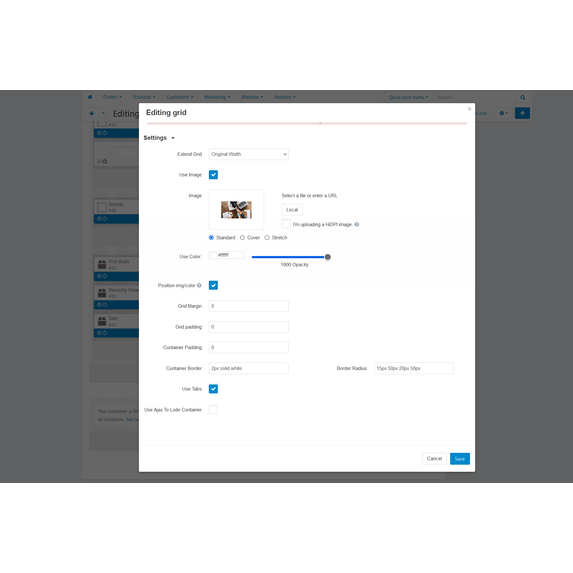
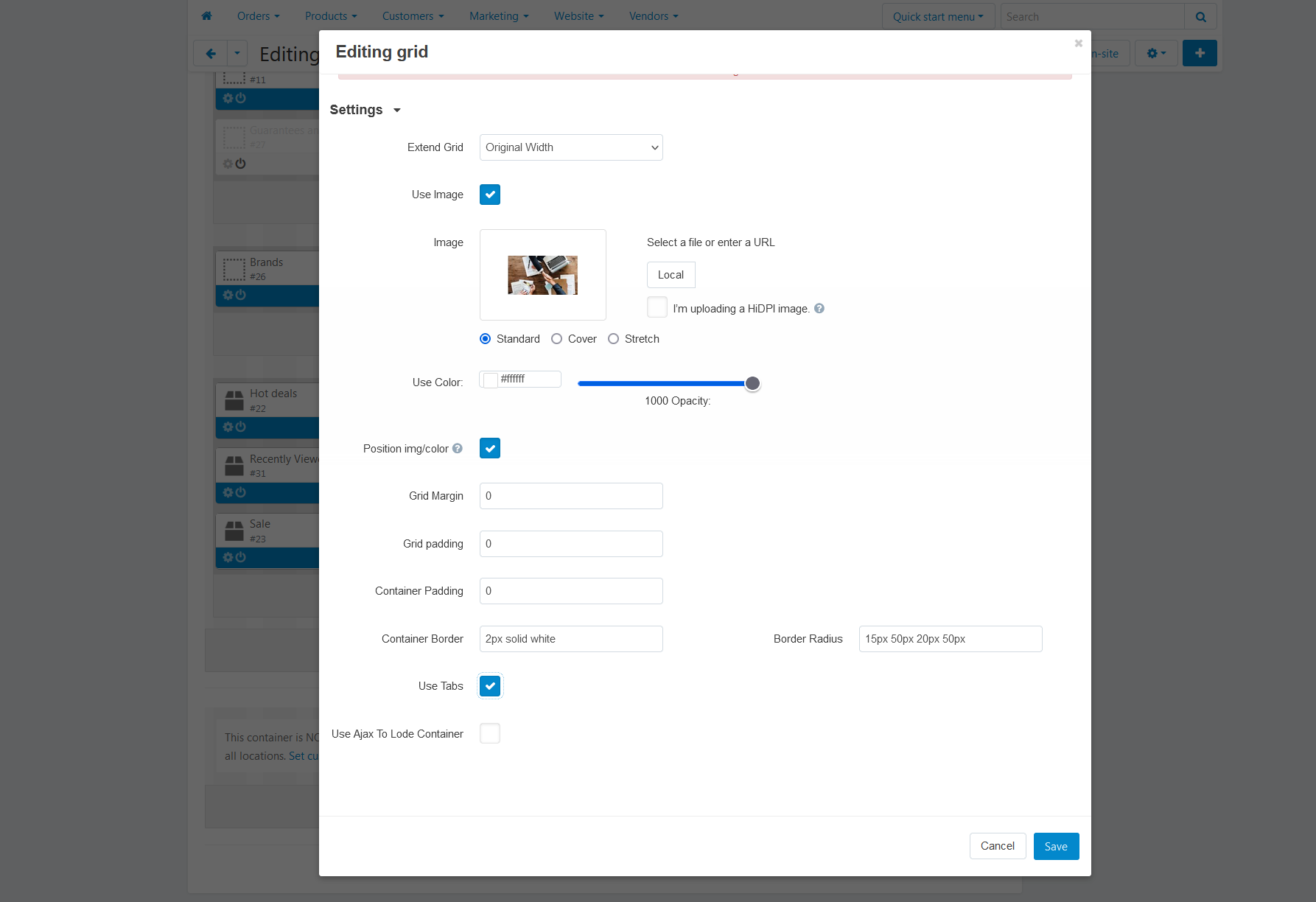
config children's enclosures: grids and blocks
Child containers (also known as grids) allow for more elaborate and complex storefront page layouts. Multiple grids of specific sizes, positions, and styles can be nested within a root container or within other grids. Each grid may include one or more boxes containing information of a certain type.
To confige :
Click the symbol on the grid

* Grid extension: three options
1: default (original display)
2: extended
3: full width
* Use Image: To set a background image for the grid
* Use Color: Sets the background color of the grid
* Position / Color: When this option is selected, the background (image / color) will be displayed within the content
* grid margin: example (0px 0px 0px 0px)
* grid area: example (0px 0px 0px 0px)
* padding container: example (0px 0px 0px 0px) is the block
* Container borders: add a border to the block with color example (2px solid white)
*Border Radius: round border example(15px 50px 20px 50px)
* Use tabs: to combine more than one block into one window
* Use Ajax to load the container: it makes loading blocks more flexible and fast

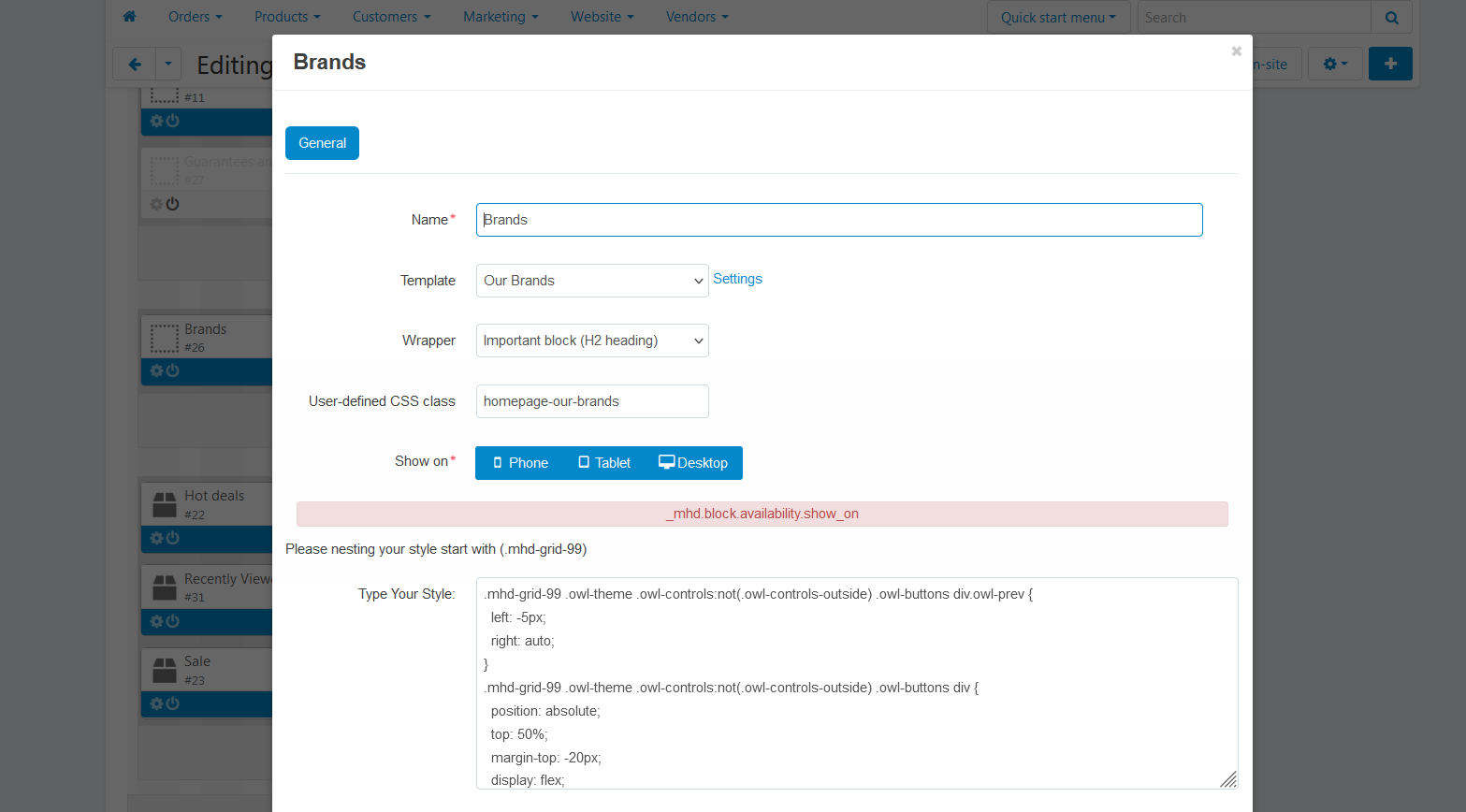
container block inject css
Click the symbol on the block 

Explore Live Demonstrations:
To help you better understand the transformative impact of "mhd_gird_extra" on your e-commerce platform, we invite you to explore our live demos. These examples showcase the add-on's functionality, ease of use, and flexibility in real-world scenarios, providing you with a clearer view of how it can enhance your online store.
Multi-Vendor Demo: multi-vendor platforms
Standard Store Demo: standard e-commerce
Advanced Features Demo: advanced functionalities
Disclaimer and Support Information:
At AlladdinExpress, we pride ourselves on delivering high-quality add-ons that enhance your e-commerce experience. Our products, including "mhd_gird_extra" and others within our suite, are designed to seamlessly integrate with the default CS-Cart script, ensuring a smooth operation of your online store.
Compatibility Guarantee:
All our versions are fully compatible with the standard CS-Cart script, providing you with a reliable and efficient enhancement to your e-commerce platform.
Customer Support Commitment:
Should you encounter any issues with our products, we are here to help. We take full responsibility for any problems that may arise with our add-ons and urge you to contact us immediately for support. For prompt assistance, please reach out to us via WhatsApp at the following numbers:
For UK-based support: +44 7496 79060
For International support: +961 76 987 202
When contacting us, kindly provide your purchase order number and name to facilitate a quick response.
Scope of Support:
Please note, our support extends to:
Direct issues arising from the use of our add-ons.
Queries related to the add-ons' functionality and integration with the CS-Cart script.
Paid Services:
Certain situations fall outside our standard support scope, including:
Incompatibility with third-party products not part of the AlladdinExpress family.
Issues arising from incompatibility with the theme used.
Challenges encountered due to direct modifications made to the base CS-Cart script.
For advanced development services or to address any of the above situations, please consider our paid service options.
Contact for Further Inquiries:
For additional information or inquiries beyond support, please contact us via email at info@alladdinexpress.info. Our team is dedicated to providing you with the assistance and information you need to make the most of your AlladdinExpress experience.
Important :
Please download the free tool provided by AlladdinExpress
To make (mhd_gird_extrat5.5) work.
Download now and transform your e-commerce experience:MHD:TOOLS With version 5.5 and above.
- CS-Cart
- Multi-Vendor
- CS-Cart Ultimate
- Multi-Vendor Ultimate
- Multi-Vendor PLUS
- 4.17.2
- 4.17.1
- 4.16.1
- 4.16.2
- 4.15.2
- 4.15.1.SP4
- 4.15.1.SP3
- 4.15.1.SP2
- 4.15.1.SP1
- 4.15.1
- 4.14.3
- 4.14.2.SP1
- 4.14.2
- 4.14.1.SP1
- 4.14.1
- 4.13.3
- 4.13.2.SP2
- 4.13.2.SP1
- 4.13.2
- 4.13.1
- 4.12.2
- 4.12.1
- 4.11.5
- 4.11.4
- 4.11.3
- 4.11.2
- 4.11.1
- 4.10.4.SP1
- 4.10.4
- 4.10.3
- 4.10.2
- 4.10.1
- English